Wednesday, August 19, 2009
Working Of Struts 2 Hello World
Thursday, June 25, 2009
Getting Started with Struts - Hello World
I prefer eclipse IDE as the best for development purpose so i have used eclipse, you could get one from eclipse.org. Coming to the topic, for writing a hello world in struts i insist you to make use of the struts-blank package, so that you need not worry about the folder structures needed to follow in the framework. On understanding the first program you can get familiar with those thing. Download the Struts-Blank package, in this link you could find lots of distribution, But don't get confused with that. Choose the latest stable release, its only up to you whether to download full struts or only the application(Depends on your internet Speed!!!).
Unzip the downloaded package, in that you could find a file named struts2-blank-2.1.6.war import the file in your Eclipse IDE. You could find import option in the File->import in Eclipse. On Clicking on import, You could find a dialog asking for the type of file to import, select the war file inside the web folder or simply type war in the text box. then you will be asked for the location of the war file and a project name, after finishing that list of libraries will be shown, for an hello world those libraries are not needed. So you can skip that dialog and press Finish. And thats it your project is ready to launch.
Here Goes the snap shots:



To run a J2EE project you need a server that can be either Apache or JBoss or asny other that eclipse support. You can get apache or Jboss and install it. I have used JBoss for my application but apache is the default and popular one. But configuring the servers both covers for the same procedure.In the servers tab, right click and select new->server. You will be shown a list of servers Eclipse supports.
 Select the server you have installed with the correct version, and in the next screen you will be shown the port number and other information how the server is going the run. And in the next screen you can click finish and now the right click on the project name and select "Run as"->"Run on server".
Select the server you have installed with the correct version, and in the next screen you will be shown the port number and other information how the server is going the run. And in the next screen you can click finish and now the right click on the project name and select "Run as"->"Run on server". For the first Time you will be asked to choose the server to run, in that dialog a server that you have configured in the last step will be shown and you can check the option "Always use this server" so that from the next you will not be asked for confirmation on server. Then Click finish in the next dialog.
For the first Time you will be asked to choose the server to run, in that dialog a server that you have configured in the last step will be shown and you can check the option "Always use this server" so that from the next you will not be asked for confirmation on server. Then Click finish in the next dialog. The server will start and You can see your hello world running.
The server will start and You can see your hello world running.
You can find the working and logic beind the Struts-blank2 project in my following blog.
Add Post To: |
Struts 2

Apache Struts 2 is an elegant, extensible framework for creating enterprise-ready Java web applications. The framework is designed to streamline the full development cycle, from building, to deploying, to maintaining applications over time.
Apache Struts 2 was originally known as WebWork 2. After working independently for several years, the WebWork and Struts communities joined forces to create Struts. This new version of Struts is simpler to use and closer to how Struts was always meant to be.
You can get more information about struts and struts itself from http://struts.apache.org/
Apache Struts is an open-source framework that is used for developing Java web application. Originally developed by the programmer and author Craig R. McClanahan, this was later taken over by the Apache Software Foundation in 2002. Struts have provided an excellent framework for developing application easily by organizing JSP and Servlet based on HTML formats and Java code. Strut1 with all standard Java technologies and packages of Jakarta assists to create an extensible development environment. However, with the growing demand of web application, Strut 1 does not stand firm and needs to be changed with demand. This leads to the creation of Strut2, which is more developer friendly with features like Ajax, rapid development and extensibility.
Struts is a well-organized framework based on MVC architecture. In Model-View-Controller Architecture, Model stands for the business or database code, View represents the page design code and the Controller for navigational code. All these together makes Struts an essential framework for building Java applications. But with the development of new and lightweight MVC based framworks like Spring, Stripes and Tapestry, it becomes necessary to modify the Struts framework. So, the team of Apache Struts and another J2EE framework, WebWork of OpenSymphony joined hand together to develop an advanced framework with all possible developing features that will make it developer and user friendly.
Strut2 contains the combined features of Struts Ti and WebWork 2 projects that advocates higher level application by using the architecture of WebWork2 with features including a plugin framework, a new API, Ajax tags etc. So the Struts communities and the WebWork team brought together several special features in WebWork2 to make it more advance in the Open Source world. Later the name of WebWork2 has changed to Struts2. Hence, Apache Strut 2 is a dynamic, extensible framework for a complete application development from building, deploying and maintaining.
Add Post To: |
Wednesday, May 27, 2009
Increase Ur Internet Speed
You Can:
- Increase your browsing experience
- Play online games LAG free
- Load videos almost instantly
- Turn your slow internet connection into Broadband DSL or even T1
- Download anything faster with our "intelligent packet configurator"
- Increase Speeds Up To 375% Faster!
1) Open Mozilla Firefox.
2) In addreas bar type: "about:config"
You will be warned here, If you are dare enough just proceed!!!
 3)Look for were it says "network.http.pipelining" to TRUE
3)Look for were it says "network.http.pipelining" to TRUE(Double Click it until it says TRUE)
4)Look for "network.http.proxy.
(Same way as stated above)
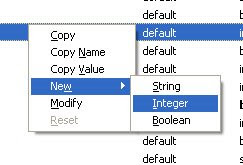
5) Now. Right-Click Anywere then click "Create New" Then "Integer". Name it "nglayout.initialpaint.delay"

7) Restart Firefox.
8) Feel The Difference in Speed
Add Post To: |
Google Transliteration


Add Post To: |
Monday, May 25, 2009
Adobe CS4
- Adobe Acrobat 9 Professional
- Adobe After Effects CS4
- Adobe Contribute CS4
- Adobe Dreamweaver CS4
- Adobe Encore CS4
- Adobe Fireworks CS4
- Adobe Flash CS4 Professional
- Adobe Illustrator CS4
- Adobe InDesign CS4
- Adobe Illustrator CS4
- Adobe InDesign CS4
- Adobe OnLocation CS4
- Adobe Photoshop CS4
- Adobe Photoshop CS4 Extended
- Adobe Premiere Pro CS4
- Adobe Soundbooth CS4
Add Post To: |
Friday, April 17, 2009
Adobe AIR
Adobe integrated runtime is a cross-platform environment for building rich internet application using Adobe flash, Adobe flex , HTML and AJAX that can be deployed as a desktop application. This environment helps the developers to use their web development skills, tools and codes to develop a application that runs without the support of a browser.
Important Dates:
Air, once called as Apollo gave extension for developing application with the flex framework on March 19, 2007.
A stable Linux version of AIR was released on October 1, 2007.
Adobe AIR 1.1 was released on June 16, 2008.
Both the deployment paradigms provide advantage as well as disadvantage. Say, for a rich internet application developed in browser doesn't need any installation, but the application that is developed using flex must be downloaded, checked for certificate and finally installed in the desktop. In the same way a the user can get lots of freedom in accessing the file in his local system using the application developed in AIR since it s in local, on the other hand a browser application has got lots of restriction and security issues in accessing and storing data in the local.
AIR applications can operate offline, and then activate further functionality or upload data when an active Internet connection becomes available.
Add Post To: |
Thursday, April 16, 2009
<STYLE> <DIV> <SPAN>
On the other hand <style> tag provides a way to define style rules within the documents <head> tag. The style rules may help the developers to set the visual attributes like color,size,algnments to the elements that are displayed.
<DIV>
Div (short for division) divides the content into individual sections. Each section can then have its own formatting, as specified by the CSS. Div is a block-level container, meaning that there is a line feed after the tag.
For example, if we have the following CSS declaration:
This is a DIV sample.
<Span>
Span is similar to div in that they both divide the content into individual sections. The difference is that span goes into a finer level, so we can span to format a single character if needed. There is no line feed after the tag.For example, if we have the following CSS declaration:
Span is not at the block level.
Differences and default behavior
div and span differ from each other in one regard. In standard HTML, a div is a block level elements (and so visually isolates a section of a document on the page, in the same way as a paragraph) whereas a span is an inline element (for containing a piece of information inline with the surrounding text). In practice, even this feature can be changed by the use of CSS.<STYLE>
Whenever a browser reads a style sheet, it will format the document according to it. In the early version of html, it is only used to markup the text. The layout of the document was supposed to be taken care of by the browser, without using any formatting tags. But as the HTML grown with new tags and attributes(such as font and color), it become more complicated for a browser to differentiate tag and text.
To solve this problem, the World Wide Web Consortium (W3C) - the non profit, standard setting consortium, responsible for standardizing HTML - created STYLES in addition to HTML 4.0. All major browsers support Cascading Style Sheets.
Usage
External Style Sheet
An external style sheet is ideal when the style is applied to many pages. With an external style sheet, you can change the look of an entire Web site by changing one file. Each page must link to the style sheet using the <link> tag. The <link> tag goes inside the head section.Internal Style Sheet
An internal style sheet should be used when a single document has a unique style. You define internal styles in the head section with the <style> tag.Inline Styles
An inline style should be used when a unique style is to be applied to a single occurrence of an element.To use inline styles you use the style attribute in the relevant tag. The style attribute can contain any CSS property. The example shows how to change the color and the left margin of a paragraph:
Add Post To: |
Monday, April 6, 2009
Train Scheduler in Flex
The basic components that are used in this application are :
- Labels
- Image box
- Combo box
- Canvas
- Check boxes
- Timer
- and Datagrid

This is a simple example which gives us some detailed idea about the data binging between components. The check boxes in the canvas gets exchanged based upon the event of combo box.
A timer runs getting the local time from the system. Then a datagrid gets input from a xml file and shows it.
And the source for the above application comes here.
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" backgroundColor="white" backgroundImage="@Embed(source='background.jpg')" alpha="0.49" cornerRadius="5" themeColor="#1884C9" xmlns:local="*" creationComplete="showTime()">
<mx:XMLList xmlns="" id="trainDetails">
<trains>
<name>bangalore Mail</name>
<number>2352</number>
<picture>vidhana-soudha-in-bangalore.jpg</picture>
</trains>
<trains>
<name>Kovai Express</name>
<number>4545</number>
<picture>kovai.jpg</picture>
</trains>
<trains>
<name>Nizamuddin Express</name>
<number>9320</number>
<picture>nizamiddin.jpg</picture>
</trains>
<trains>
<name>pandyan Express</name>
<number>2548</number>
<picture>panyan.jpg</picture>
</trains>
<trains>
<name>Rockfort Express</name>
<number>5896</number>
<picture>rockfort.jpg</picture>
</trains>
<trains>
<name>Mumbai Express</name>
<number>8569</number>
<picture>mumbai.jpg</picture>
</trains>
<trains>
<name>Cochin Express</name>
<number>1201</number>
<picture>cochin.jpg</picture>
</trains>
<trains>
<name>Secundrabad Express</name>
<number>8523</number>
<picture>secundrabad.jpg</picture>
</trains>
</mx:XMLList>
<mx:Script>
<![CDATA[
import mx.formatters.DateFormatter;
import mx.controls.Alert;
private var arrive:Array;
private var departure:Array;
private var ticker:Timer;
[Bindable] private var time:String;
public function showTime():void
{
var currentTime:Date = new Date();
var timeFormat:DateFormatter = new DateFormatter;
timeFormat.formatString = "KK:NN:SS"; //"HH:NN:SS" for 24hr clock
time=currentTime.hours+":"+currentTime.minutes+":"+currentTime.seconds;
ticker = new Timer(1,1);
ticker.addEventListener(TimerEvent.TIMER_COMPLETE,onTimerComplete);
ticker.start();
}
public function onTimerComplete(event:TimerEvent):void{
showTime();
}
private function reshedule(event:Event):void{
arrive=arrivalForm.getChildren();
departure=departureForm.getChildren();
if(schedulerCB.selectedLabel=="Move to Departures"){
for each(var aname:CheckBox in arrive){
if(aname.selected==true){
arrivalForm.removeChild(aname);
departureForm.addChild(aname)
aname.selected=false;
}
}
schedulerCB.selectedItem=action[0];
}
else if(schedulerCB.selectedLabel=="Move To Arrivals"){
for each(var dname:CheckBox in departure){
if(dname.selected==true){
departureForm.removeChild(dname);
arrivalForm.addChild(dname);
dname.selected=false;
}
}
schedulerCB.selectedItem=action[0];
}
}
private function selectAll(event:Event):void{
if(event.currentTarget.id=="arrivalAllLB"){
arrive=arrivalForm.getChildren();
for each(var status:CheckBox in arrive)
status.selected=true;
}
else{
departure=departureForm.getChildren();
for each(var status:CheckBox in departure)
status.selected=true;
}
}
private function selectNone(event:Event):void{
if(event.currentTarget.id=="arrivalNoneLB"){
arrive=arrivalForm.getChildren();
for each(var status:CheckBox in arrive)
status.selected=false;
}
else{
departure=departureForm.getChildren();
for each(var status:CheckBox in departure)
status.selected=false;
}
}
]]>
</mx:Script>
<mx:Array id="action">
<mx:Object label="--SELECT--"/>
<mx:Object label="Move To Arrivals"/>
<mx:Object label="Move to Departures"/>
</mx:Array>
<mx:Canvas width="1328" height="658">
<mx:ComboBox x="414" y="109" id="schedulerCB" dataProvider="{action}" change="reshedule(event);" borderColor="#338CCA" color="#E88FA0"/>
<mx:Text x="164" y="43" text="SOUTHERN RAILWAYS TRAIN SCHEDULE " fontSize="36" fontFamily="Georgia" width="803" textDecoration="underline" fontStyle="italic" color="#F56C21" height="58"/>
<mx:Image x="57" y="25" source="Indian_Railways_logo.png"/>
<mx:Panel title="Train Details" paddingTop="10" paddingLeft="10" paddingRight="10" x="817" y="111" height="396" borderColor="#BA8383" width="501">
<mx:DataGrid id="databaseDG" width="450" height="100%" rowCount="5" dataProvider="{trainDetails}">
<mx:columns>
<mx:DataGridColumn dataField="name" headerText="name"/>
<mx:DataGridColumn dataField="number" headerText="number"/>
</mx:columns>
</mx:DataGrid>
<mx:Form width="455" height="180" verticalScrollPolicy="off" horizontalScrollPolicy="off">
<mx:HBox width="435" height="163" >
<mx:VBox>
<mx:FormItem label="Individual Train Details" fontWeight="bold" fontSize="12">
</mx:FormItem>
<mx:FormItem label="Train Name" fontSize="12">
<mx:Label text="{databaseDG.selectedItem.name}" width="151"/>
</mx:FormItem>
<mx:FormItem label="Train Number" fontSize="12">
<mx:Label text="{databaseDG.selectedItem.number}"/>
</mx:FormItem>
</mx:VBox>
<mx:Image source="{databaseDG.selectedItem.picture}" width="176" height="140"></mx:Image>
</mx:HBox>
</mx:Form>
</mx:Panel>
<mx:Canvas id="arrivalCan" x="146" y="148" width="312" height="460">
<mx:Form id="arrivalForm" x="15" y="89" width="276" height="361" backgroundAlpha="1.0" backgroundColor="gray" borderColor="#B20808" color="#850303">
<mx:CheckBox id="bangloreCB" label="Bangalore Mail" borderColor="#09EB99" fontSize="21" fontFamily="Georgia" color="#FFFFFF" fillAlphas="[1.0, 1.0]" fillColors="[#090202, #090202]" themeColor="#DEF804" cornerRadius="10" alpha="1.0"/>
<mx:CheckBox id="kovaiCB" x="52" y="58" label="Kovai Express" color="#FFFFFF" borderColor="#09EB99" fontSize="21" fontFamily="Georgia" fillAlphas="[1.0, 1.0]" fillColors="[#090202, #090202]" themeColor="#DEF804" cornerRadius="10" alpha="1"/>
<mx:CheckBox id="nizamCB" x="47" y="217" label="Nizamuddin Express" borderColor="#09EB99" fontSize="21" fontFamily="Georgia" color="#FFFFFF" fillAlphas="[1.0, 1.0]" fillColors="[#090202, #090202]" themeColor="#DEF804" cornerRadius="10" alpha="1.0"/>
<mx:CheckBox id="pandyCB" x="47" y="302" label="Pandyan Express" borderColor="#09EB99" fontSize="21" fontFamily="Georgia" color="#FFFFFF" fillAlphas="[1.0, 1.0]" fillColors="[#090202, #090202]" themeColor="#DEF804" cornerRadius="10" alpha="1.0"/>
</mx:Form>
<mx:Label x="78" y="10" text="ARRIVALS" fontSize="27" fontWeight="bold"/>
<mx:Label x="62" y="61" text="Select:" fontSize="12" fontWeight="bold" color="#1C6DBF"/>
<mx:LinkButton id="arrivalAllLB" x="126" y="59" label="All" alpha="0.0" color="#1C6DBF" click="selectAll(event); "/>
<mx:LinkButton id="arrivalNoneLB" x="190" y="59" label="None" alpha="0.0" color="#1C6DBF" click="selectNone(event);"/>
</mx:Canvas>
<mx:Canvas id="departureCan" x="483" y="148" width="326" height="460">
<mx:Form id="departureForm" x="22" y="81" width="284" height="369" backgroundAlpha="1.0" backgroundColor="gray" borderColor="#B20808" color="#850303">
<mx:CheckBox id="rockfortCB" x="53" y="22" label="Rockfort Express" borderColor="#09EB99" fontSize="21" fontFamily="Georgia" color="#FFFFFF" fillAlphas="[1.0, 1.0]" fillColors="[#090202, #090202]" themeColor="#DEF804" cornerRadius="10" alpha="1.0"/>
<mx:CheckBox id="mumbaiCB" x="53" y="103" label="Mumbai Express" borderColor="#09EB99" fontSize="21" fontFamily="Georgia" color="#FFFFFF" fillAlphas="[1.0, 1.0]" fillColors="[#090202, #090202]" themeColor="#DEF804" cornerRadius="10" alpha="1.0"/>
<mx:CheckBox id="cochinCB" x="53" y="185" label="Cochin Express" borderColor="#09EB99" fontSize="21" fontFamily="Georgia" color="#FFFFFF" fillAlphas="[1.0, 1.0]" fillColors="[#090202, #090202]" themeColor="#DEF804" cornerRadius="10" alpha="1.0"/>
<mx:CheckBox id="secudCB" x="53" y="266" label="Secundrabad Mail" borderColor="#09EB99" fontSize="21" fontFamily="Georgia" color="#FFFFFF" fillAlphas="[1.0, 1.0]" fillColors="[#090202, #090202]" themeColor="#DEF804" cornerRadius="10" alpha="1.0"/>
</mx:Form>
<mx:Label x="52" y="10" text="DEPARTURE" fontSize="28" fontWeight="bold"/>
<mx:Label x="37" y="59" text="Select:" fontSize="12" fontWeight="bold" color="#1C6DBF"/>
<mx:LinkButton id="departureAllLB" x="101" y="57" label="All" alpha="0.0" color="#1C6DBF" click="selectAll(event);"/>
<mx:LinkButton id="departureNoneLB" x="165" y="57" label="None" alpha="0.0" color="#1C6DBF" click="selectNone(event);"/>
</mx:Canvas>
<mx:Label x="949" y="42" text="TIME : {time}" fontSize="34" fontWeight="bold" textDecoration="underline"/>
</mx:Canvas>
</mx:Application>
If you find it difficult to trace the code, download the source of trainscheduler.mxml here and arrange the supporting file like the images for the different trains. Then that example must work fine.
Work it out and dont forget to comment me ..
Add Post To: |
Thursday, April 2, 2009
Video Resume
Add Post To: |
Thursday, March 26, 2009
View States in Flex
When you define a view state, you specify the changes, or overrides, from the base state to the new view state, or from any other view state to the new view state. As part of the view state, you can define the following overrides:
- Set the value of object properties
- Set the value of component styles
- Add or remove components
- Change the event handler assigned to an event
Here their is a simple example for working out with states
<?xml version="1.0" ?>
<!-- Simple example to demonstrate the States class. -->
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" xmlns:ns1="*" width="400" height="334" borderColor="#44A50A" backgroundGradientAlphas="[1.0, 1.0]" backgroundGradientColors="[#BF1F1F, #BF1F1F]">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
private function checkLogin():void{
if(usernameTextInput.text==""||passwordTextInput.text=="")
Alert.show('user name and password are mandatory');
else if(usernameTextInput.text=="gowri"&&passwordTextInput.text=="sankar")
Alert.show('Hi '+usernameTextInput.text+'!, loggedin Successfully');
else
Alert.show(usernameTextInput.text+', You are not authenticated');
usernameTextInput.text=="";
passwordTextInput.text=="";
}
private function checkRegister():void{
if(usernameTextInput.text==""||passwordTextInput.text==""||conformTextInput.text=="")
Alert.show('user name, password and Conform password are mandatory');
else if(passwordTextInput.text!=conformTextInput.text)
Alert.show('password doesnot match');
else
Alert.show('Hi '+usernameTextInput.text+'!, You are registered');
usernameTextInput.text="";
passwordTextInput.text="";
conformTextInput.text="";
}
]]>
</mx:Script>
<mx:states>
<mx:State name="Register">
<mx:AddChild relativeTo="{loginForm}" position="lastChild">
<mx:target>
<mx:FormItem id="conform" label="Conform:">
<mx:TextInput id="conformTextInput" displayAsPassword="true"/>
</mx:FormItem>
</mx:target>
</mx:AddChild>
<mx:SetProperty target="{loginPanel}" name="title" value="Register" />
<mx:SetProperty target="{loginButton}" name="label" value="Register" />
<mx:SetEventHandler target="{loginButton}" name="click" handler="checkRegister()"/>
<mx:SetStyle target="{loginButton}" name="color" value="Blue"/>
<mx:RemoveChild target="{registerLink}"/>
<mx:AddChild relativeTo="{spacer1}" position="before">
<mx:target>
<mx:LinkButton id="loginLink" label="Return to Login" click="currentState=''"/>
</mx:target>
</mx:AddChild>
</mx:State>
</mx:states>
<mx:Panel layout="absolute" title="Login" id="loginPanel" verticalScrollPolicy="off" horizontalScrollPolicy="off" paddingTop="10" paddingLeft="10" paddingRight="10" paddingBottom="10" >
<mx:Form x="10" y="57" width="310" height="120" id="loginForm">
<mx:FormItem label="User Name" id="usernameTI">
<mx:TextInput id="usernameTextInput"/>
</mx:FormItem>
<mx:FormItem label="Password">
<mx:TextInput id="passwordTextInput" displayAsPassword="true" enabled="true"/>
</mx:FormItem>
</mx:Form>
<mx:Text x="10" y="-3" width="100%" text=" GSMail" enabled="true" color="#DFA20F" fontSize="19"/>
<mx:ControlBar>
<mx:LinkButton label="Need to Register?" id="registerLink" click="currentState='Register'" alpha="0.0"/>
<mx:Spacer width="114" id="spacer1"/>
<mx:Button label="Login" id="loginButton" click="checkLogin()"/>
</mx:ControlBar>
</mx:Panel>
</mx:Application>
The output of the program looks some thing like this
 Here the login gets succuss if the user name is 'Gowri' and the password is 'sankar' that can be changed in the code at line number 11.
Here the login gets succuss if the user name is 'Gowri' and the password is 'sankar' that can be changed in the code at line number 11.For new users to get register a link is provided at the left bottom through which the state of the application is changed. And a new text input appears in the form for password confirmation. if the password in both the fields matches a alert for registration is shown else error!
Here viewstates are used to jump between these two states.
Download source GSMailLogin.mxml here
Add Post To: |
RIA
This session will be about the history and growth of RIA. In this era of rich internet application. People are used to bookmark the website mostly which are beautiful and awesome. The latest technology tools help us in achieving the creation of more richest internet application. The most youngest child of RIA is flex which help the programmer to compile their design through code.
Flex is a highly productive, free open source framework for building and maintaining expressive web applications that deploy consistently on all major browsers, desktops, and operating systems.
There are number of RIA widgets available to develop a glassy application. In the video below you can learn the development and need for internet for human.
The other RIA tools are
Openlaszlo - for presenting and editing raw XML data generated by PHP and other web services।
AJAX - HTML+XHTML+CSS+javascript
through this technology data fetch from the server can be done in the background through XMLHTTPRequest
XUL - XML user interface language is exclusively made for and by mozilla. Easy to learn for people with a background in web-programming and design.
Flex - As said earlier it helps in compiling surf from code. Literally it can also referred to be the successor of flash.
Flash player is the single most downloaded software in the history of internet. In 1999, it reached its 100 millionth download , but it got the brand name only in 1997 as Macromedia Flash Player 2 now it is Adobe Flash Player 10 (version 10.0.22.87).
Add Post To: |
Tuesday, March 17, 2009
In oss camp
Add Post To: |
RIA widget library
Some of the useful tips that i have gathered from kumaran to master flex are as follows:
- Don't use IDE, because IDE is for Rapid Application Development, so it will not be use for a learner. To learn one must first boycott the syntax and the class names.
- Debug, learning to debug without the help of a IDE debugger will improve your knowledge
- Store/ retrieve data try working with database make it more interactive
- learn xml
- built and execute lot of sample programs
- master MVC
- Differentiate component and container architecture
- Become strong in basic widgets
- learn to integrate search engines to your application
- master oops
- test your project in different browser
- cookies and session ID and threading
- Customize your components in RIA+J2EE+web services
Add Post To: |
Overview of Leftouts
Get those videos from
http://www.adobe.com/devnet/flex/videotraining/
After enjoying the weekend, On monday(9th mar), our team leader Sumi gave us some important tips in working with flex. Those things really helped us a lot in learning flex. The topics she specifically covered on that day are as follows
- Barcode generation
- Viewstack
- States
In the session with Mr. Kumaran we discussed about the achivements in last 25 days and works to be performed in the forthcoming 25 days. In the last 25 days the keywords are
- Creating blogs/websites
- Team structure
- Video resume
- road show
- RIA widget Library
- OSS camp
- Social bookmarking
- Participating in Different user groups
Add Post To: |
Friday, March 6, 2009
Tip on Flex
Hi...
As i said earlier, I have started learning flex...
Now i am going to share what i learned in flex for this 2 days...
Its may more primitive, still let me share this tips...
1.Accordion panel:
This component is a evolution of tab bars added with some animations. By using this component lot of information can displayed on th eweb page, using very little space. Only sites that are short and crisp will be more attractive so this component will help those situations.
2. Link button:
Link button is a very old component which is already seen in all programming paradigms. But here the syntax slittly varies from those.
Usage:
onClick="navigateToURL(new URLRequest('ur link'),'qoutes')";
3.Repeator control:
Using this control we could get a shadow window effect, which is nothing but the parent page will be made 'not responging' and dimmed, then a small window pops up for ur responce. This will very useful while showing alert msg or err msg.
U can get lots of such examples from
http://examples.adobe.com/flex2/inproduct/sdk/explorer/explorer.html
Add Post To: |
Lecturer by Murali and Kannan
Today in the morning session Mr.Murali and Mr. Kannan gave a good intro lecturer on getting started with Flex.
Those thing that i grabbed from them comes as follows:
- First of all the output file formate of a flex project is .swf file and the files engaged in this project are .mxml and .as(Action script) files.
- RIA history grows like this
- Mainframe
- Desktop computing
- Web application
- and now its RIA
- Now web development jumped from flash to flex the reason behind this is...In flash scrips could be written but programming cannot be done.
- So in those days designing and programming are considered to be different.
- But now both got merged in flex so that programmers could design as well as program as web site.
- Flex can be connected to any kind of backend such as MySQL,postSQl,oracle through java.
- Its very simple to jump from java technology to flex by simply replacing the jsp part with flex component on the web server.
- Cairngorm architecture looks like this:
- flex store_dev
- Assets
- bin-debug
- com
- india
- tpt
- flex store
- buissnesss
- command
- control
- model
- view
- vo
- here the buissness logic are written in command directory and the event handeling and event listening are written in control directory.
- Cairngome
- Methodology for breaking up ur application by logic functions
- This is routinely referred to as MVC(Mode View and Control)
- pieces of architecture
- Model locator
- view
- front controller
- command
- delegate
- service
These are the things that i have gathered from them. Some of the informatiion that i have got may be even wrong because i might have lost concentration at some time. So please feel free to correct me....
Add Post To: |
Wednesday, March 4, 2009
Getting started with Flex 3.0
HI...
Flex is once again a web development IDE, which help in decreasing the client-server traffic by minimizing the request sent to the server from the client. Managing the client to perform those requests by itself. Since the usage as well as the technology plugged in with web getting rapidly multiplied, all this performance optimizers are required. Once such application helping in the grow of web development is Flex from Adobe. To feel the output of Flex visit www.nikeid.com which is developed using Flex. More such innovative, attractive, animated and glassy projects can be developed using Flex.Add Post To: |
First Day on planet Ten
Hi
I am new to chipkidz and i have joint just yesterday(02-03-09). The most inspiring event here is blogging. Because through blogging we could share our ideas, improve our technical and communicating skills. This is my first blog.
Today i have collected some informations about advertisements and its features. Simply advertisement is the way to promote our ideas and products, so that customers could know about the product and its usage.
Advertisement :
An advertisement is simply a public notice meant to convey information and invite patronage or some other response. Advertising has two basic purposes: to inform and to persuade, and while these purposes are distinguishable both very often are simultaneously present.
Business :
Advantages:
Tool for sustaining honest and ethically responsible competition that contributes to economic growth in the service of authentic human development.
Informing people about the availability of rationally desirable new products, higher incomes and a more decent and humane way of life for all can be achieved.
Use advertising to communicate messages and new ideas.
Benefits :
Communicate directly with existing customers and new ones as well.
Maintain an easily managed, cost-effective mechanism to keep your existing audience informed.
Functional :
A linking URL must be submitted for each ad creative.
All standard placements may be animated with no looping restrictions.
Advertisements must not contain graphics that simulate interactivity without the functionality actually existing (for example:search boxes, pulldown menus, etc.).
.gif, .jpg, or .swf graphics files must be used.
Technical :
Plugin for adobe flash player.
Table for managing all Advertisements information.
Past/Present/Future :
In past, advertisements are done physically through printed materials like palm lets, notices, etc.,. Presently, Advertisements are done digitally through media, Internet. In future, Advertisements can be made more fancy and animated with promoted quality.
Add Post To: |





